Ілюстрації — це не лише про мистецтво. Ілюстрації — ефективний маркетинговий інструмент, який вирішує низку потреб бізнесу: від привернення уваги до підвищення продажів.
Із цього кейсу ви дізнаєтеся, як ми створили ілюстрації для мобільного застосунку JEVITTY.
СМО проєкту — Катерина Білоконь.
Наша послуга — віддалений відділ маркетингу: розроблення маркетингових ілюстрацій.
Навігація кейсом:
Орієнтовний час читання кейсу — 5 хв.
Наш клієнт
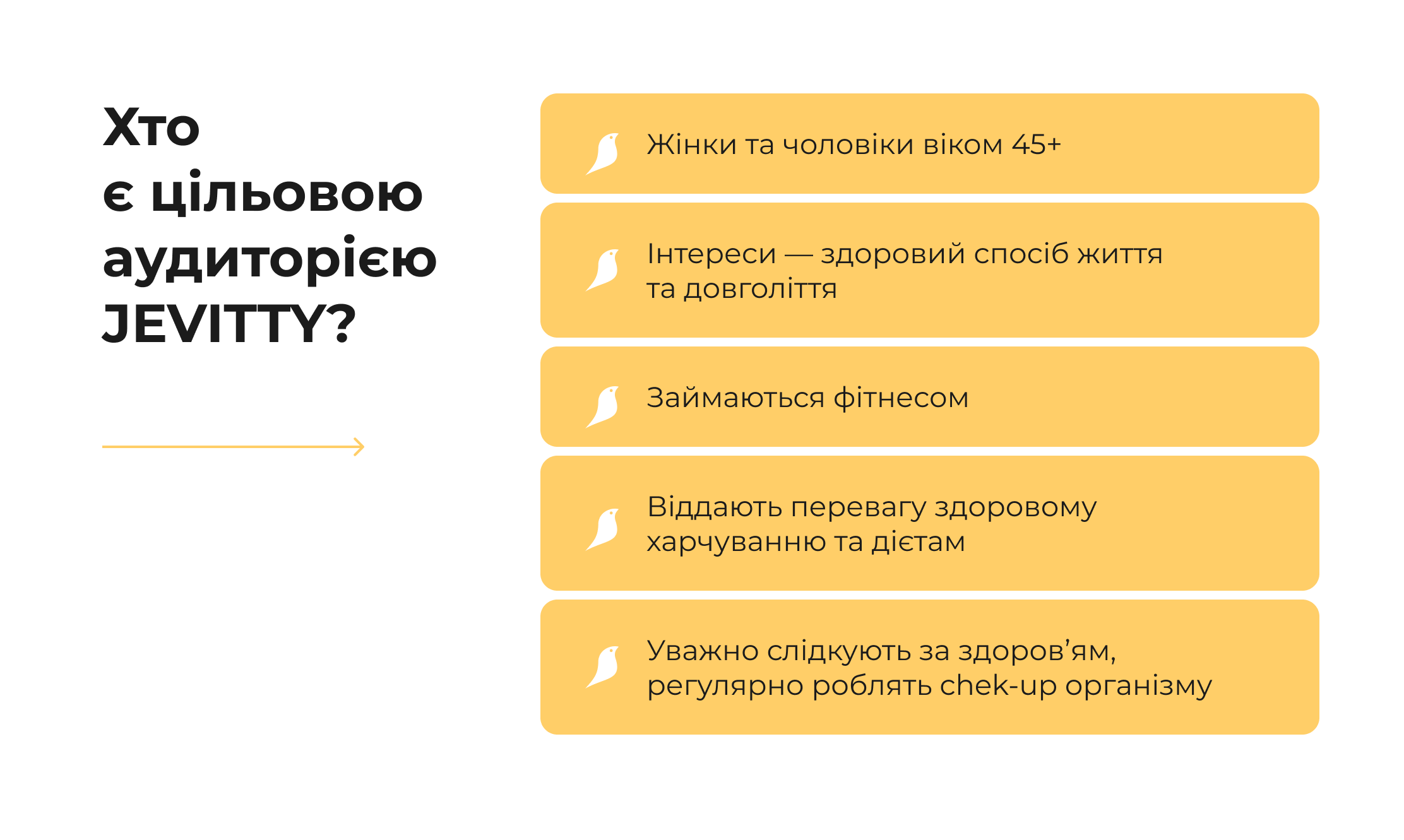
JЕVITTY — це мобільний застосунок із функціоналом, який дає змогу слідкувати за здоров’ям і, як наслідок, підвищити тривалість життя.

Мобільний застосунок доступний користувачам iPhone та Android.
Місія JЕVITTY — здійснити революцію мислення та способу життя людей за допомогою інструментів, спеціалістів та послуг, які втілюють мрії про довге життя в реальність.
Виявлення потреб
Клієнт звернувся до нас із певною проблемою — наявні ілюстрації не відповідають тематиці застосунку.
Під час консультації ми виявили дві головні потреби.
Потреба № 1. Створити більш «живі» ілюстрації, пов’язані з ідеєю проєкту.
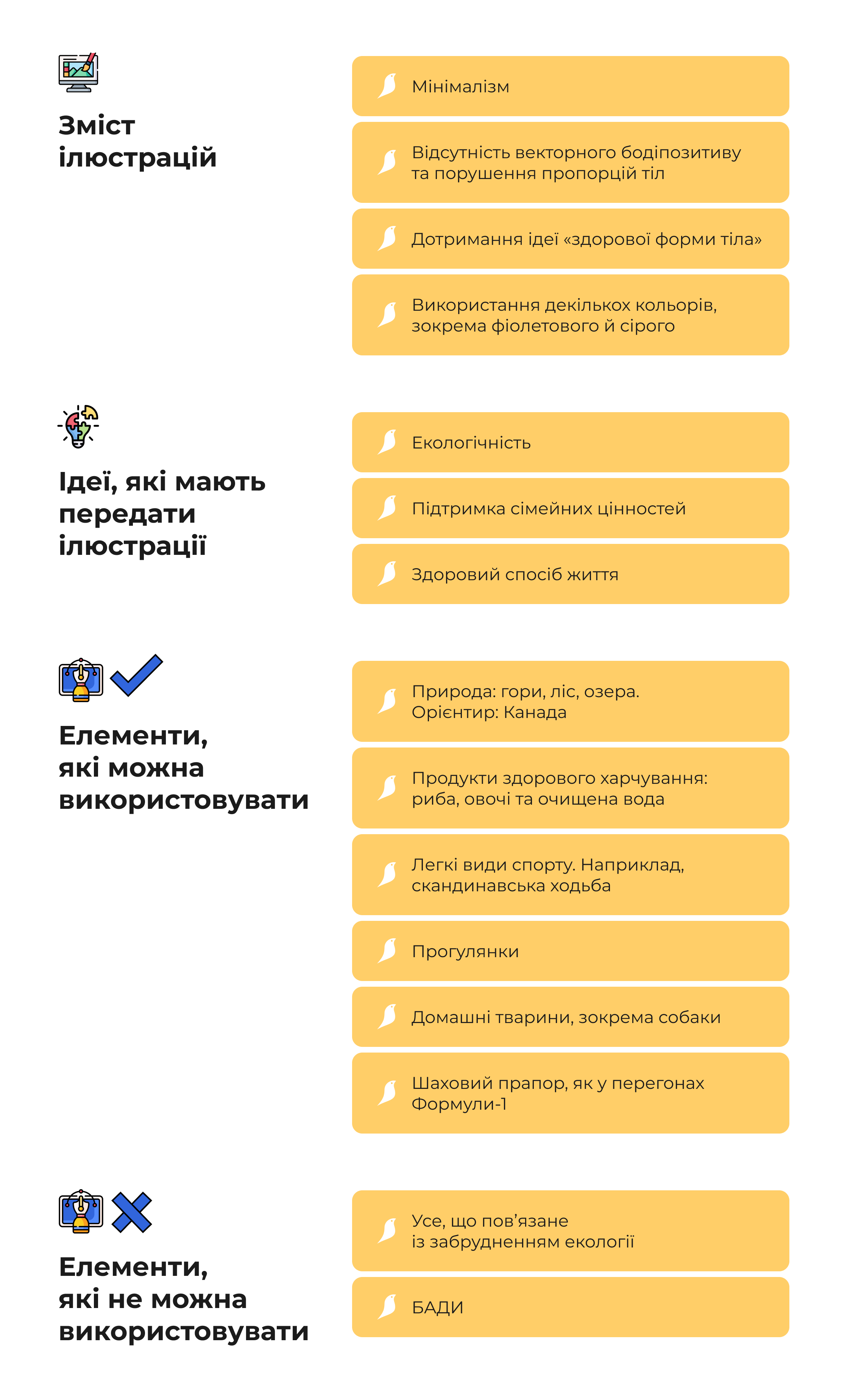
Потреба № 2. Використовувати в дизайні більш емоційні кольори, зокрема фіолетовий. Також у результаті подальших обговорень клієнт виявив такі побажання:

Отримавши цю інформацію, ми сформували follow up та обговорили наше завдання — створити маркетингові ілюстрації для 3 екранів:
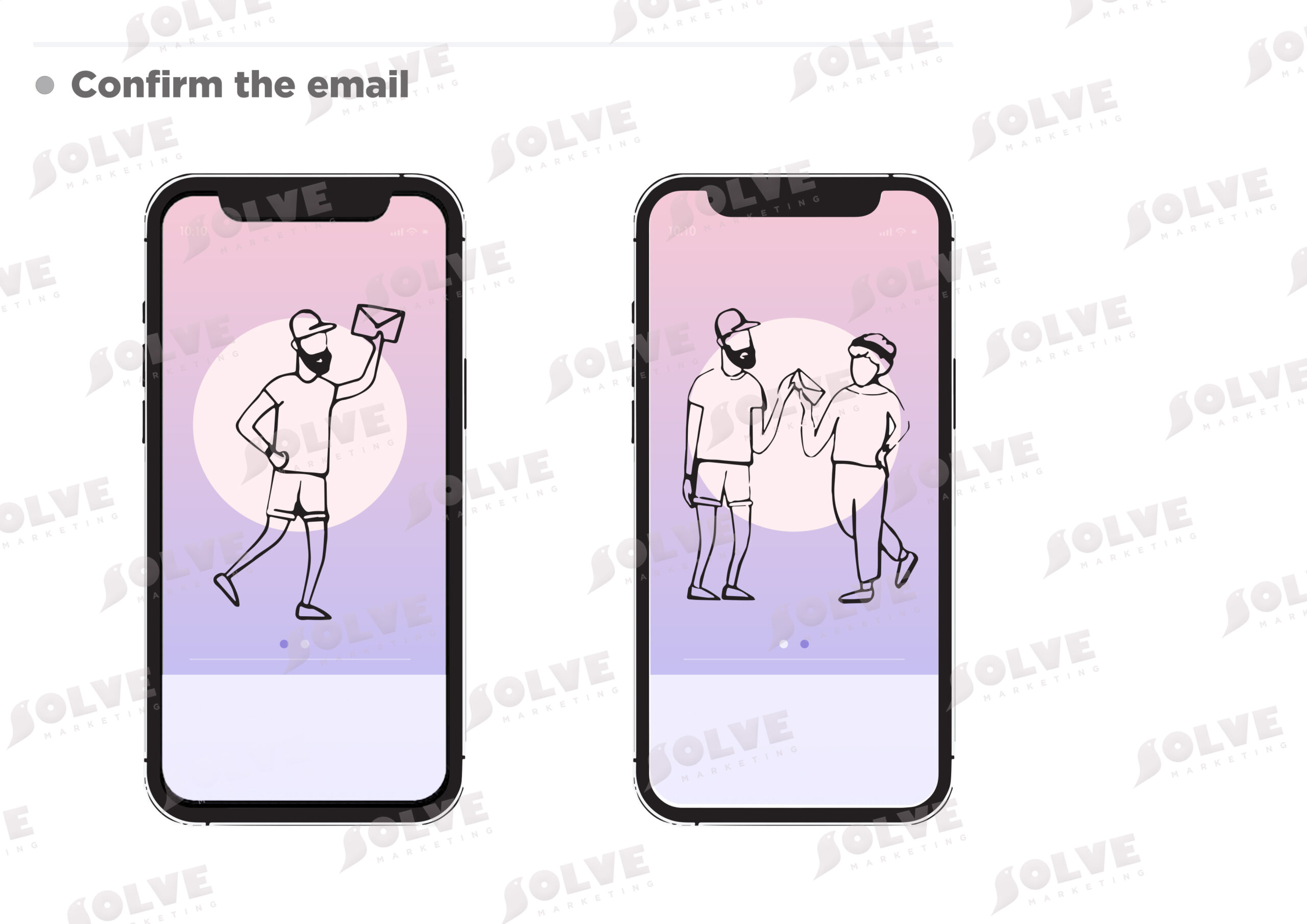
- Підтвердження email-адреси;
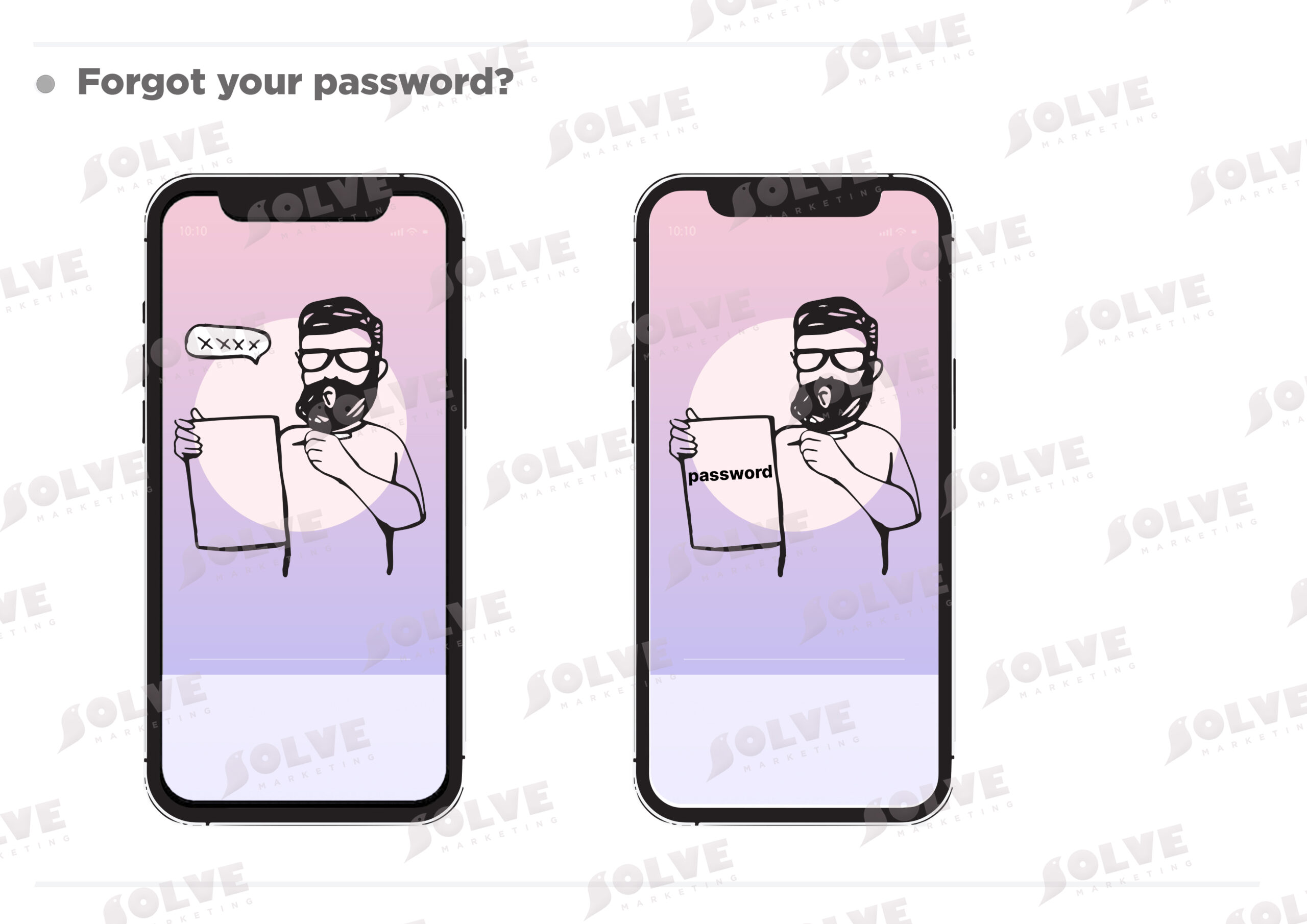
- forgot password;
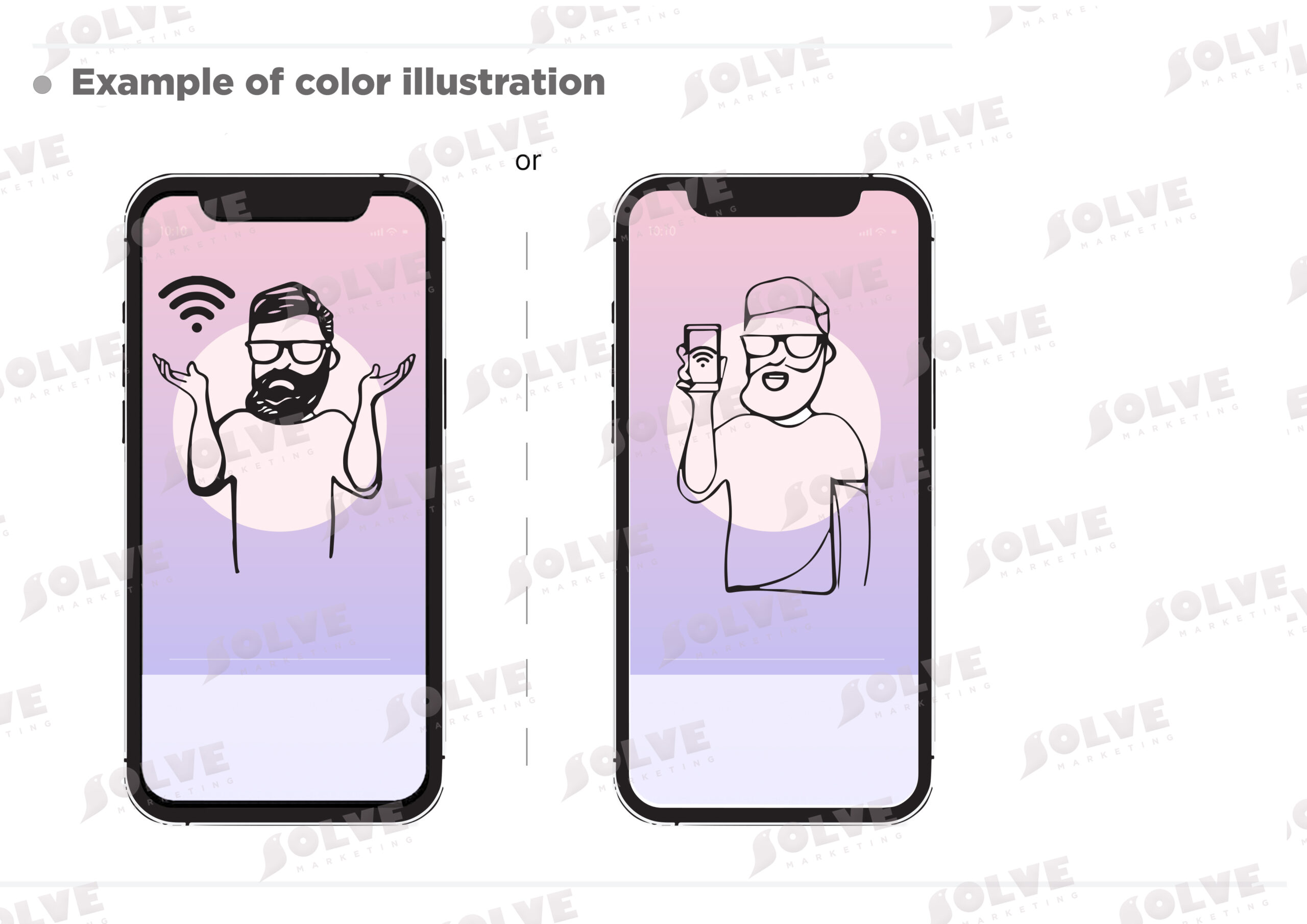
- відсутність інтернет-зв’язку.
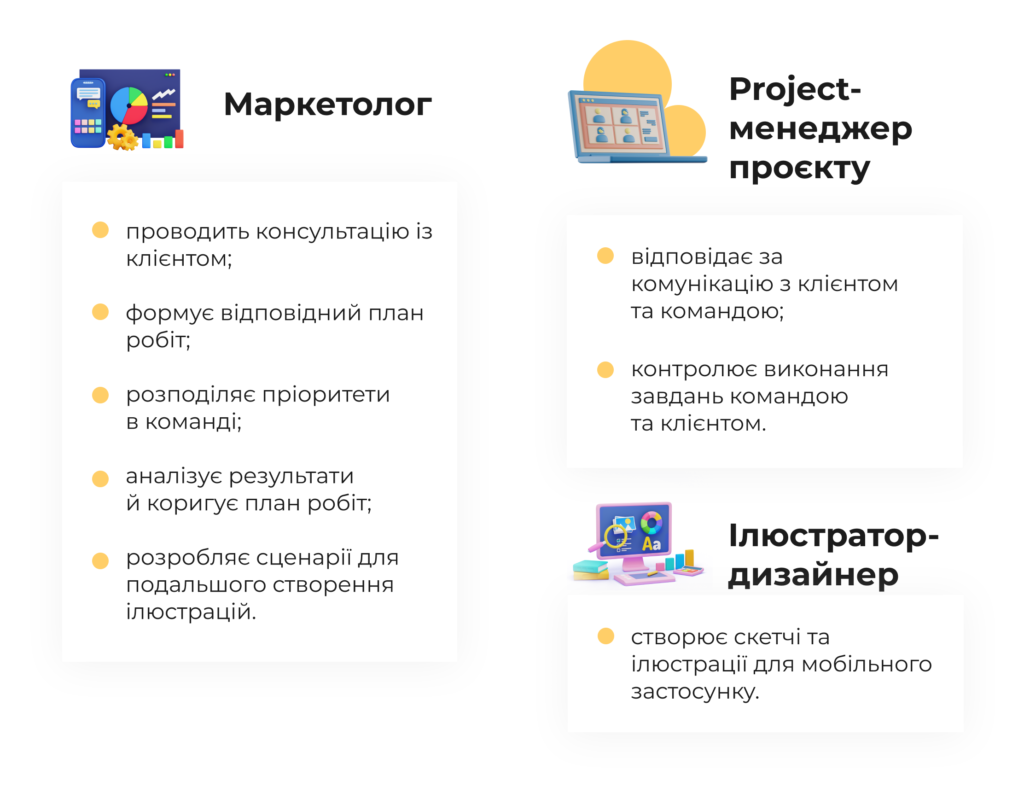
Наша команда
Після консультацій із клієнтом та побудови плану робіт ми сформували команду спеціалістів, яка зможе виконати всі поставлені завдання.

Робочий процес
Після завершення всіх підготовчих етапів ми почали працювати над реалізацією нашого плану робіт.
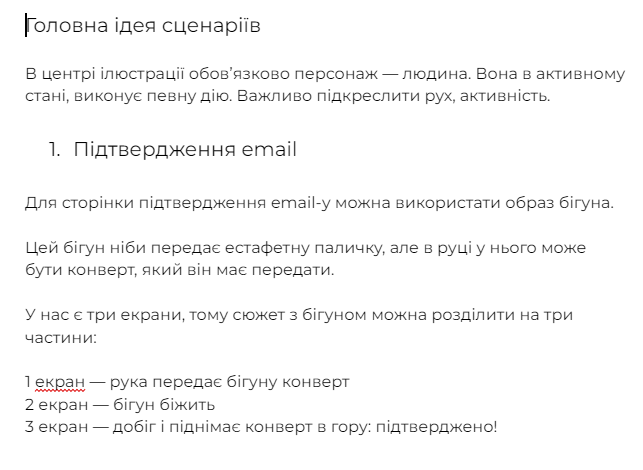
1. Написання сценаріїв
Маркетингові ілюстрації створюються з урахуванням ідеї проєкту та певною історією — це дає змогу використовувати їх надалі для email-маркетингу, реклами, соціальних мереж тощо.
Зважаючи на це, ми написали сценарії ілюстрацій, щоб між маркетинговими ілюстраціями був спільний сюжет, який об’єднує їх.
Фрагмент зі сценарію:

2. Створення скетчів та фінальне допрацювання ілюстрацій
Крок № 1. Створюємо ескізи, на яких зображений персонаж або фрагмент зі сцени, без деталей. Так ми дізнаємося в клієнта, чи «влучили» в ідею застосунку. Адже одну ідею можна зобразити безліччю варіантів сцен.
Приклади ескізів:



Крок № 2. Після затвердження ескізів ми працюємо над фінальною версією ілюстрацій.
Результати нашої роботи
Нам вдалося задовольнити потреби клієнта: зробити мобільний застосунок більш яскравим і емоційним та передати головну ідею. Що із цього вийшло? Дивіться нижче!